この記事は iOS 14.x 時点の内容となっています。iOS 15 での仕様変更によって現在は使えないようです。
スマートフォンにはフィールドテストモードと呼ばれる移動体通信ネットワーク関連の情報を表示するモードが搭載されており、当然iPhoneにも搭載されています。
最近楽天モバイルを使い始めた関係で、今接続しているのが楽天回線なのかauローミングのパートナー回線なのか判断するために利用するようになりましたが、起動方法がやや不便。
そこで、iOSで使用可能な「ショートカット」App(旧名Workflow)を使用して1タップで起動させようとしたのですが、通常の方法ではレシピを作ることができず若干複雑だったため、記事としてまとめておこうと思います。
フィールドテストモードを普通に起動させる方法
フィールドテストはアプリとして搭載されているものの、隠しモードのような扱いになっており、通常の方法では起動できません。
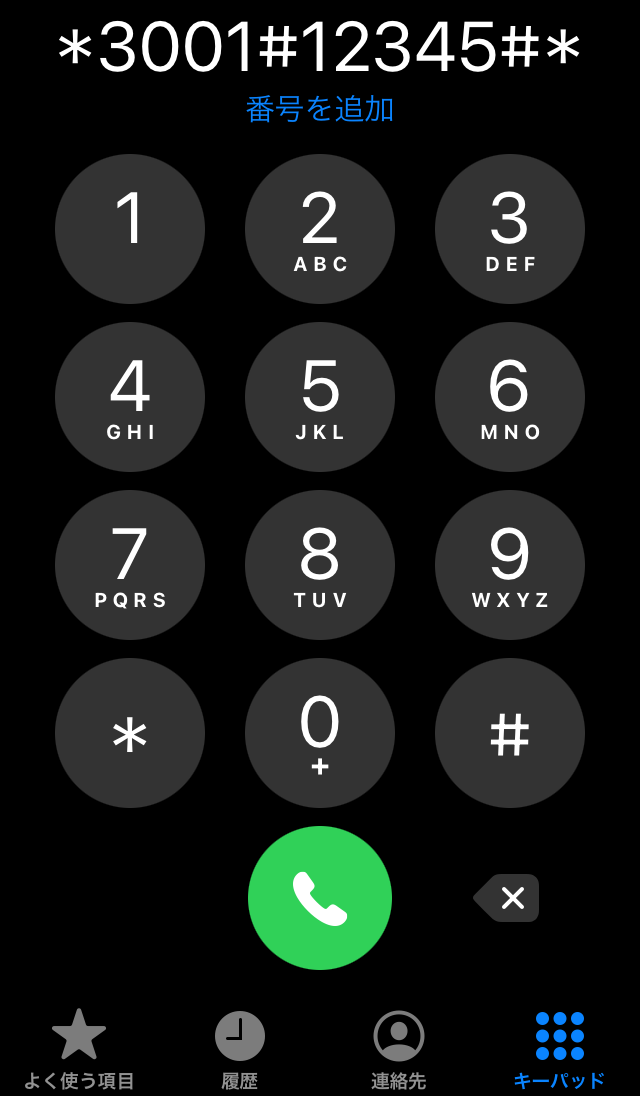
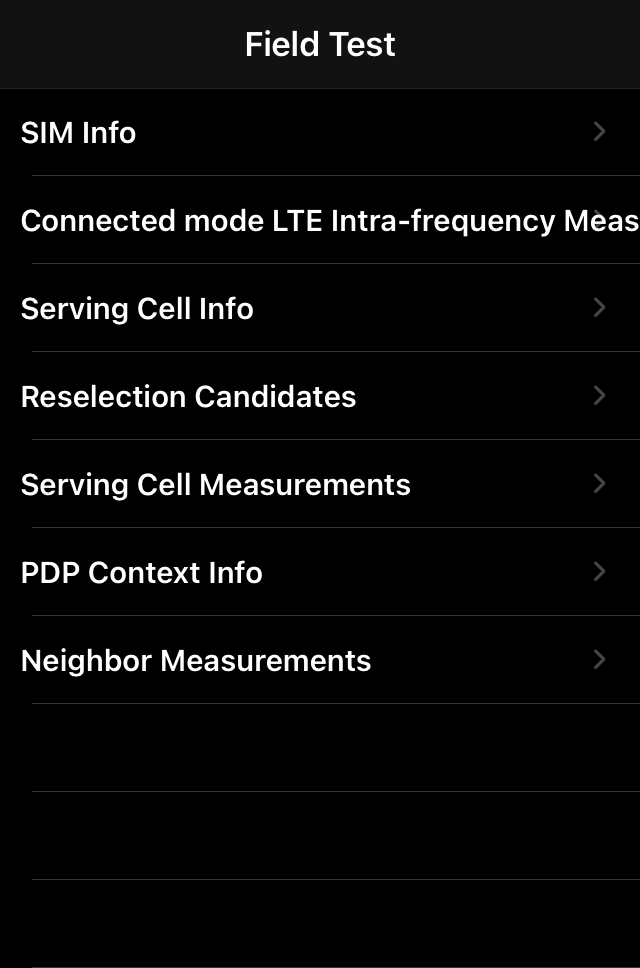
電話アプリのキーパッドで「*3001#12345#*」と入力して発信ボタンを押すことで、フィールドテストモード(Field Test)が起動します。
iPadだと普通に起動できない
iPadには「電話」Appがないため、そもそも普通に起動させることもできません。
ただしフィールドテストモードのApp自体は搭載されているので、今回作成するショートカットを使用すれば起動させることができるようになります。
連絡先や通話履歴からでは起動できない
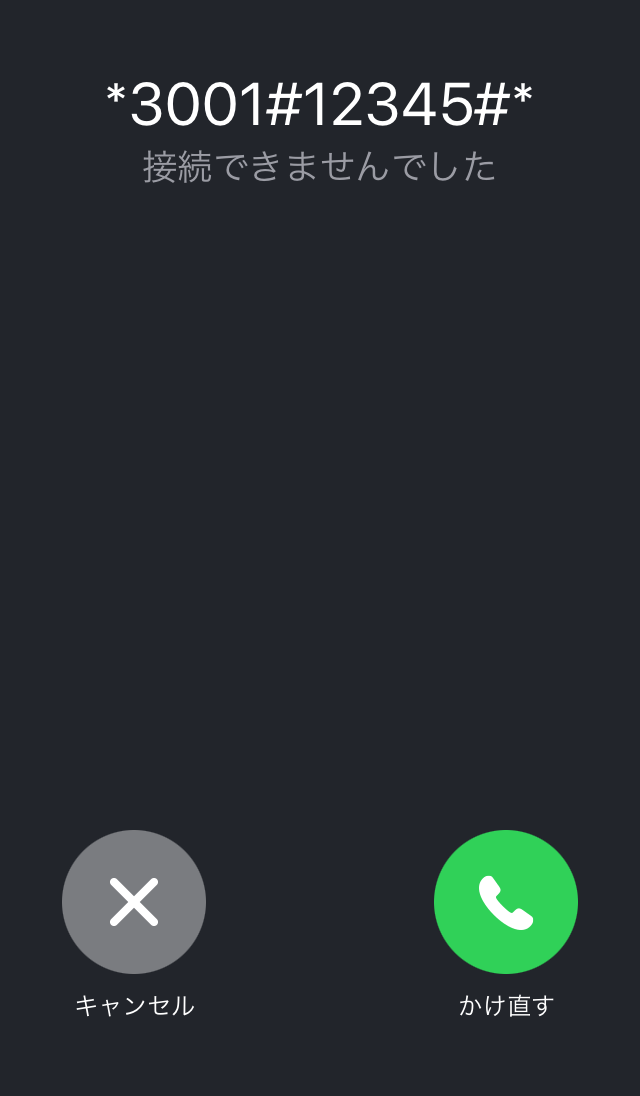
「電話アプリでダイヤルするだけなら電話番号と同じく連絡先に登録しておけばいいじゃん」と思うところですが、連絡先や通話履歴からダイヤルしても「接続できませんでした」と表示されて起動することができません。

キーパッド経由でしか起動しないため「*3001#12345#*」を覚えておいて毎回打つか、連絡先やメモからコピーしてキーパッドにペーストすることになります。
「ショートカット」Appからは作成できない
通常、1タップでAppを起動するショートカットは
- 「ショートカット」App上で右上隅の+をタップして新規ショートカットを作成
- 「アクションを追加 > スクリプティング > Appを開く」でアクションを作成
- 作成されたアクションの「選択」から開きたいAppを選択
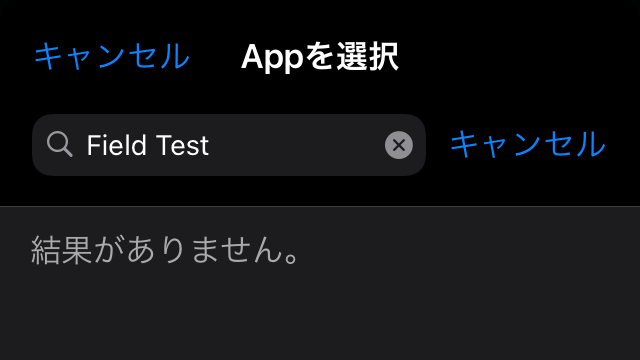
という流れで作成するのですが、フィールドテストモードはAppとして表に出ておらず選択できるApp内に存在しないため、ショートカットとして作成することができません。

フィールドテストモードのショートカット作成方法
自分で探りながらやった方法をそのまま載せているので、もうちょいスマートな方法があるかもしれません。
「作り方はどうでもいいからレシピだけくれ」って方は完成済みレシピまで飛ばしてください。
ちなみにフィールドテストモードのAppには従来の「FieldTest.app」と新しい「FTMInternal-4.app」の2種類があり、搭載されているモデムチップがQualcomm製であれば「FieldTest.app」Intel製であれば「FTMInternal-4.app」となっているようです。
iPhoneのモデルだとiPhone Xまでが「FieldTest.app」でiPhone XS以降は「FTMInternal-4.app」っぽい(一部例外あり)。今回はiPhone SE(第1世代)で作業を行ったので「FieldTest.app」での説明になります。
作業用のフォルダを作る
まずはわかりやすいように作業用のフォルダを作ります。
エクスポート用のフォルダは別にしておいたほうが楽だったので、今回は「FieldTest_作成用」と「エクスポート用」の2つを作っておきます。

適当なAppを開くショートカットを作る
「1タップでAppを起動する」というショートカットの内容を見たいので、ひとまず選択できるAppでショートカットを作ります。後々エクスポートするので「エクスポート用」フォルダに作りましょう。
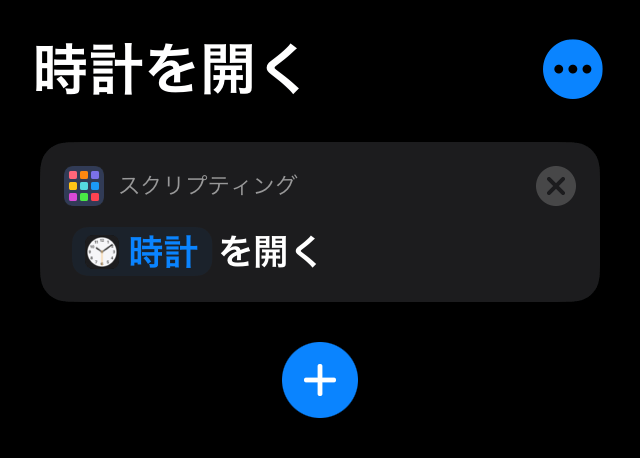
- 「スクリプティング > Appを開く」でアクションを作成
- 作成されたアクションの「選択」から適当なAppを選択
今回は「時計」Appを開くショートカットとしました。

作成したショートカットをエクスポート
前項で作ったショートカットをエクスポートします。
共有ボタンからだと*.shortcut形式でのエクスポートができなかったので「ショートカットをエクスポートするためのショートカット」を「FieldTest_作成用」フォルダに作ります。
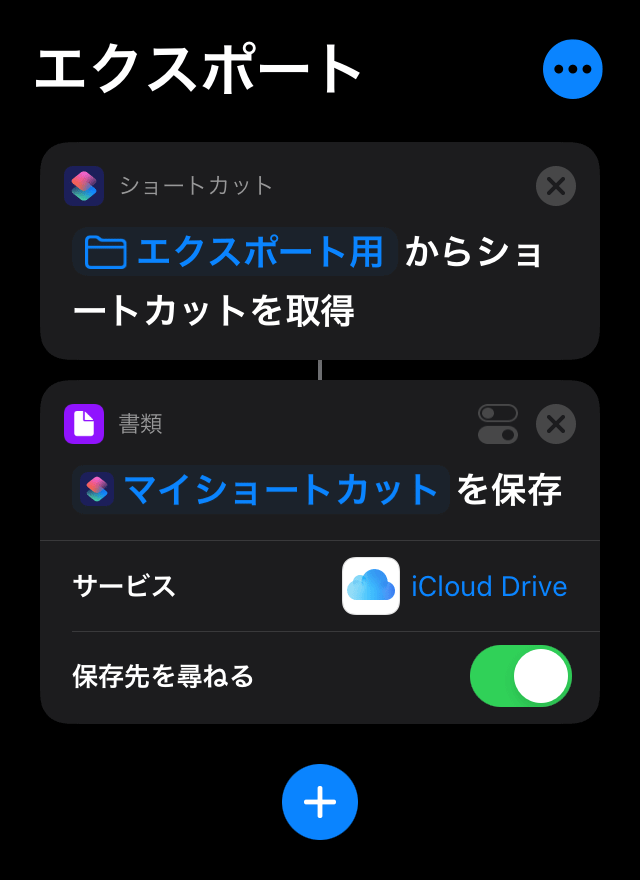
- 「スクリプティング > マイショートカットを取得」でアクション作成
- 作成したアクションの「すべてのショートカット」を「エクスポート用」に変更
- 「書類 > ファイルを保存」でアクション作成

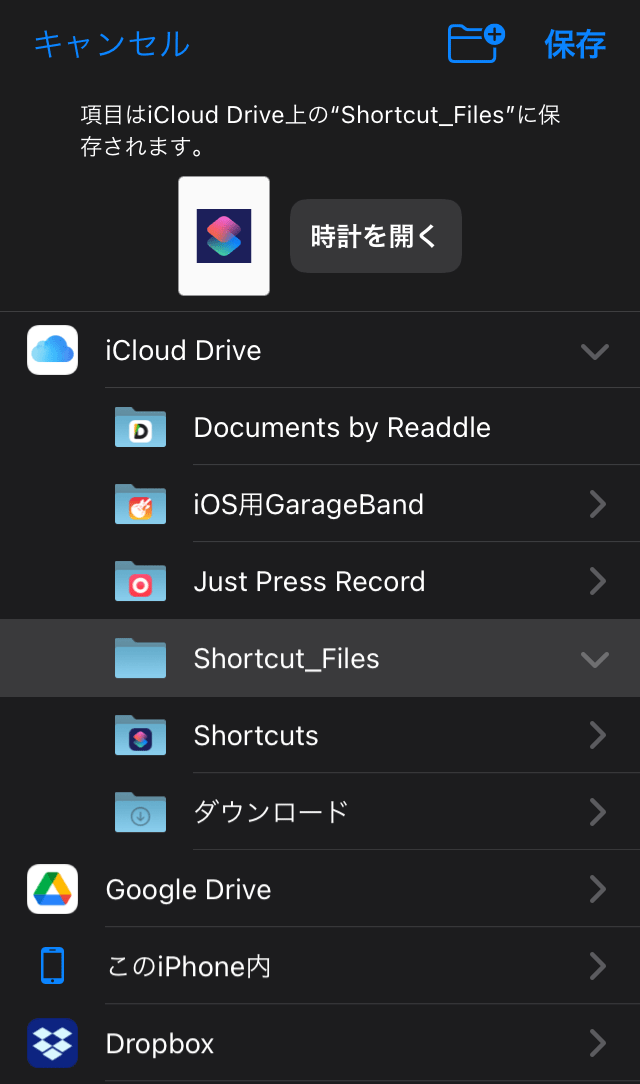
作成したショートカットを実行し、iCloudの適当なフォルダに保存しましょう。

エクスポート先はiCloudがおすすめ
エクスポート先ですが、後々インポートする際にiCloudを使用するので最初からiCloudにしておくのがおすすめです。
Dropboxにエクスポートしてインポートの際に「ファイル」AppでiCloud側に移動するとかでもいいですが、単純に手間が増えますし、経験上「ファイル」AppとDropboxの連携が不安定なことが多い気がします。
Windowsの場合はMicrosoft Storeからインストールできます。
エクスポート対象を1つに絞る他の方法
今回はエクスポート用にフォルダを分けましたが、同フォルダ内でも「書類 > ファイルにフィルタを適用」で対象を絞ることができるので紹介しておきます。
「フィルタを追加」で絞る
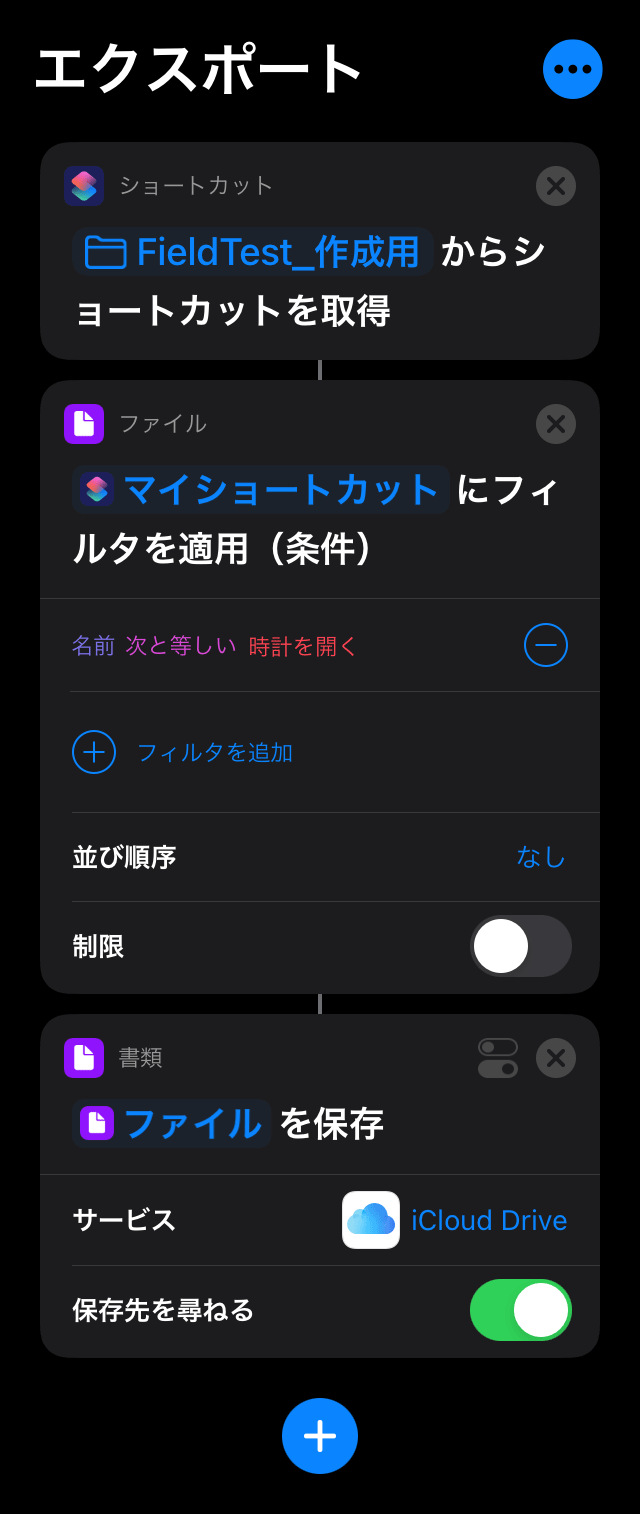
「フィルタを追加」で指定した条件でフィルタを適用できます。
例えば今回の場合「名前 次と等しい 時計を開く」で絞ることができます。

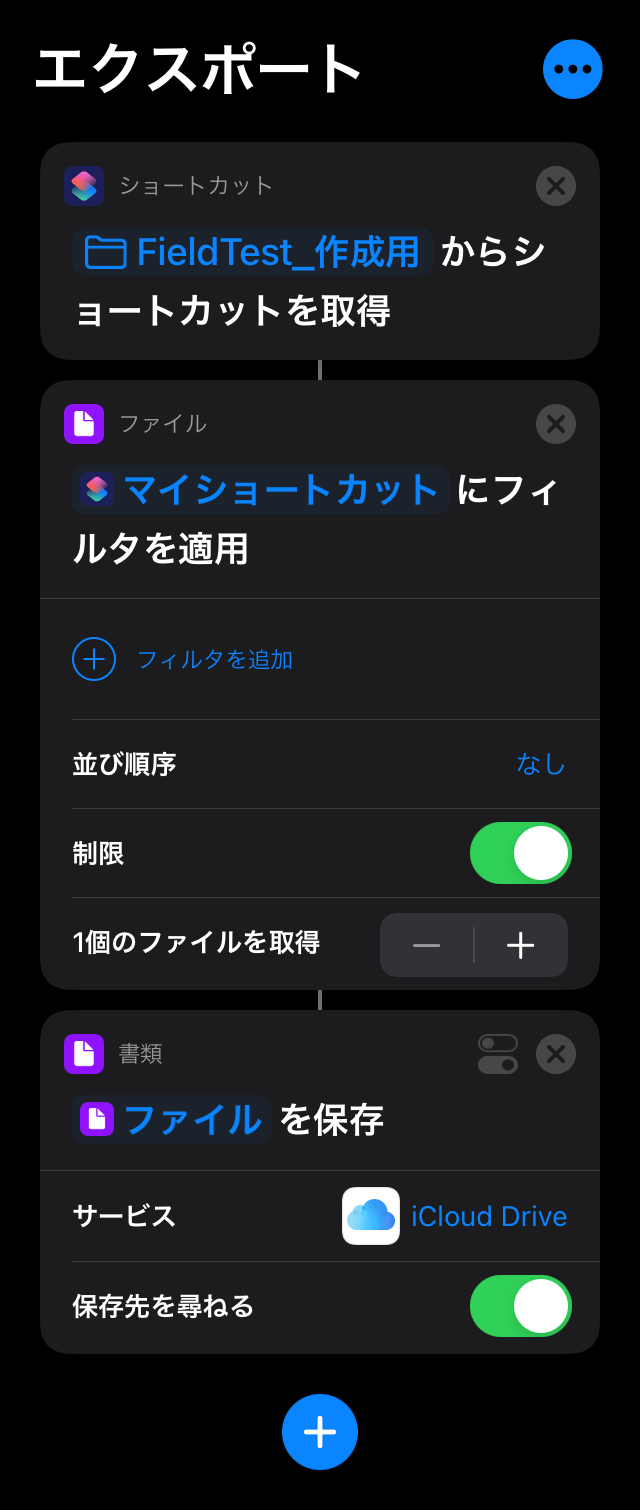
「制限」で絞る
「書類 > ファイルにフィルタを適用」のアクションで「制限」をオンにし「1個のファイルを取得」にしておくことでフィルタを適用します。
「並び順」を「なし」にしておくことで、フォルダ内の頭から順に読み込まれるので、対象のショートカットを先頭に置いておけばOK。

エクスポートしたショートカットを書き換える
エクスポートした「時計を開く.shortcut」内の「時計」Appを指定してる箇所を特定し Field Test の値に書き換えていきます。
エクスポートしたショートカットをエディターで開く
エクスポートした「時計を開く.shortcut」を適当なテキストエディタで開くと、中身はXML形式のplistということがわかります。
見ていくと「WFAppIdentifier」Keyの中に「com.apple.mobiletimer」という記述があり、開く対象の「時計」Appはここで指定されているんだなと推測できます。
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd">
<plist version="1.0">
<dict>
<key>WFWorkflowActions</key>
<array>
<dict>
<key>WFWorkflowActionIdentifier</key>
<string>is.workflow.actions.openapp</string>
<key>WFWorkflowActionParameters</key>
<dict>
<key>WFAppIdentifier</key>
<string>com.apple.mobiletimer</string>
</dict>
</dict>
</array>
<key>WFWorkflowClientVersion</key>
<string>1092.8.7</string>
<key>WFWorkflowIcon</key>
<dict>
<key>WFWorkflowIconGlyphNumber</key>
<integer>61440</integer>
<key>WFWorkflowIconStartColor</key>
<integer>4282601983</integer>
</dict>
<key>WFWorkflowImportQuestions</key>
<array/>
<key>WFWorkflowInputContentItemClasses</key>
<array>
<string>WFAppStoreAppContentItem</string>
<string>WFArticleContentItem</string>
<string>WFContactContentItem</string>
<string>WFDateContentItem</string>
<string>WFEmailAddressContentItem</string>
<string>WFGenericFileContentItem</string>
<string>WFImageContentItem</string>
<string>WFiTunesProductContentItem</string>
<string>WFLocationContentItem</string>
<string>WFDCMapsLinkContentItem</string>
<string>WFAVAssetContentItem</string>
<string>WFPDFContentItem</string>
<string>WFPhoneNumberContentItem</string>
<string>WFRichTextContentItem</string>
<string>WFSafariWebPageContentItem</string>
<string>WFStringContentItem</string>
<string>WFURLContentItem</string>
</array>
<key>WFWorkflowMinimumClientVersion</key>
<integer>900</integer>
<key>WFWorkflowMinimumClientVersionString</key>
<string>900</string>
<key>WFWorkflowTypes</key>
<array>
<string>Watch</string>
</array>
</dict>
</plist>「com.apple.○○○」という値はBundle ID(Bundle identifier)とよばれるもので、アプリケーションの識別に使われているようです。
Field Test の Bundle ID を調べる
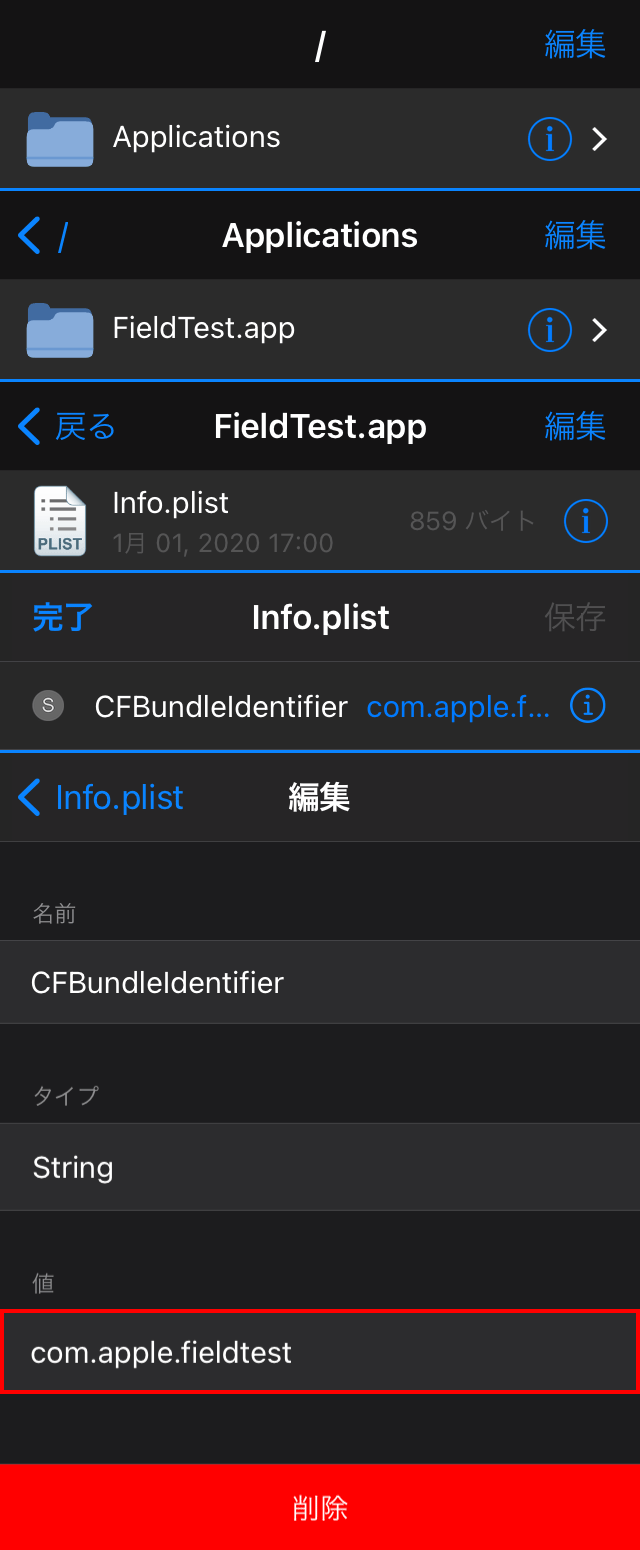
調べてみると、Appのフォルダ内にある「Info.plist」に記載されている「CFBundleIdentifier」の値が Bundle ID らしいことがわかりました。
ちょうど脱獄環境だったので該当箇所(/Applications/FieldTest.app/Info.plist)を見てみると「com.apple.fieldtest」となっており、ビンゴっぽい。

脱獄していない場合
今回は脱獄していたので Bundle ID を調べることができましたが、脱獄環境がない場合は頑張ってググって調べるとかになりそう。
Apple公式のサポートにある程度Bundle IDの情報はありましたが、当然Field Testの情報はありません。
モバイルデバイス管理でのネイティブiOSおよびiPadOS AppのバンドルID - Apple サポート
一応ほとんどの場合、アプリ名がそのまま「com.apple.○○○」の○○○内に入っているのはわかったので、The iPhone Wiki のiOSのネイティブAppが一覧になっているページ(/Applications - The iPhone Wiki)が参考になるかも。
ただ「FieldTest.app」は「com.apple.fieldtest」で大文字小文字が違いますし、「FTMInternal-4.app」は調べてみると「com.apple.FTMInternal」がBundle IDらしく「-4」部分は省かないとダメみたいで、あくまで参考にしかならなそうです。
ショートカットの Bundle ID を書き換える
「時計を開く.shortcut」内の「com.apple.mobiletimer」を「com.apple.fieldtest」に書き換えます。ファイル名もわかりやすく「FieldTest.shortcut」にしておきます。
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd">
<plist version="1.0">
<dict>
<key>WFWorkflowActions</key>
<array>
<dict>
<key>WFWorkflowActionIdentifier</key>
<string>is.workflow.actions.openapp</string>
<key>WFWorkflowActionParameters</key>
<dict>
<key>WFAppIdentifier</key>
<string>com.apple.fieldtest</string>
</dict>
</dict>
</array>
<key>WFWorkflowClientVersion</key>
<string>1092.8.7</string>
<key>WFWorkflowIcon</key>
<dict>
<key>WFWorkflowIconGlyphNumber</key>
<integer>61440</integer>
<key>WFWorkflowIconStartColor</key>
<integer>4282601983</integer>
</dict>
<key>WFWorkflowImportQuestions</key>
<array/>
<key>WFWorkflowInputContentItemClasses</key>
<array>
<string>WFAppStoreAppContentItem</string>
<string>WFArticleContentItem</string>
<string>WFContactContentItem</string>
<string>WFDateContentItem</string>
<string>WFEmailAddressContentItem</string>
<string>WFGenericFileContentItem</string>
<string>WFImageContentItem</string>
<string>WFiTunesProductContentItem</string>
<string>WFLocationContentItem</string>
<string>WFDCMapsLinkContentItem</string>
<string>WFAVAssetContentItem</string>
<string>WFPDFContentItem</string>
<string>WFPhoneNumberContentItem</string>
<string>WFRichTextContentItem</string>
<string>WFSafariWebPageContentItem</string>
<string>WFStringContentItem</string>
<string>WFURLContentItem</string>
</array>
<key>WFWorkflowMinimumClientVersion</key>
<integer>900</integer>
<key>WFWorkflowMinimumClientVersionString</key>
<string>900</string>
<key>WFWorkflowTypes</key>
<array>
<string>Watch</string>
</array>
</dict>
</plist>書き換えたショートカットをインポート
書き換えた「FieldTest.shortcut」をインポートしてきます。
共有ショートカットを有効にする
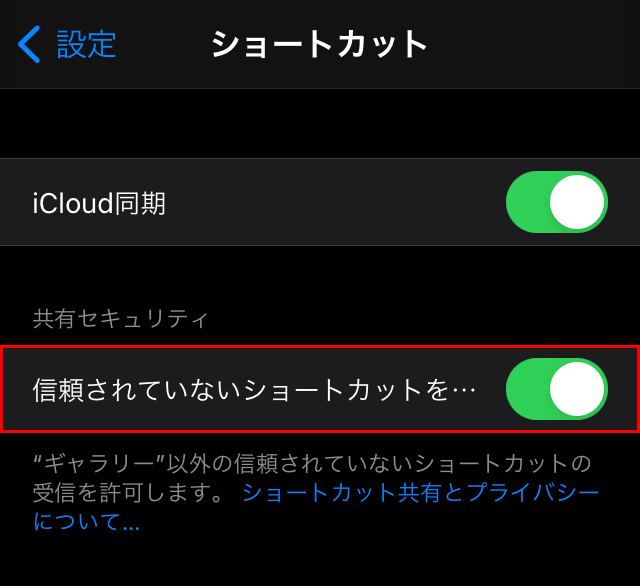
iCloudリンクからショートカットの追加を許可するために、iPhoneの設定から共有ショートカットを有効にしておきます。
- 「設定 > ショートカット」を選択
- 「信頼されていないショートカットを許可」をオンにする

ショートカットをインポートするためのショートカット作成
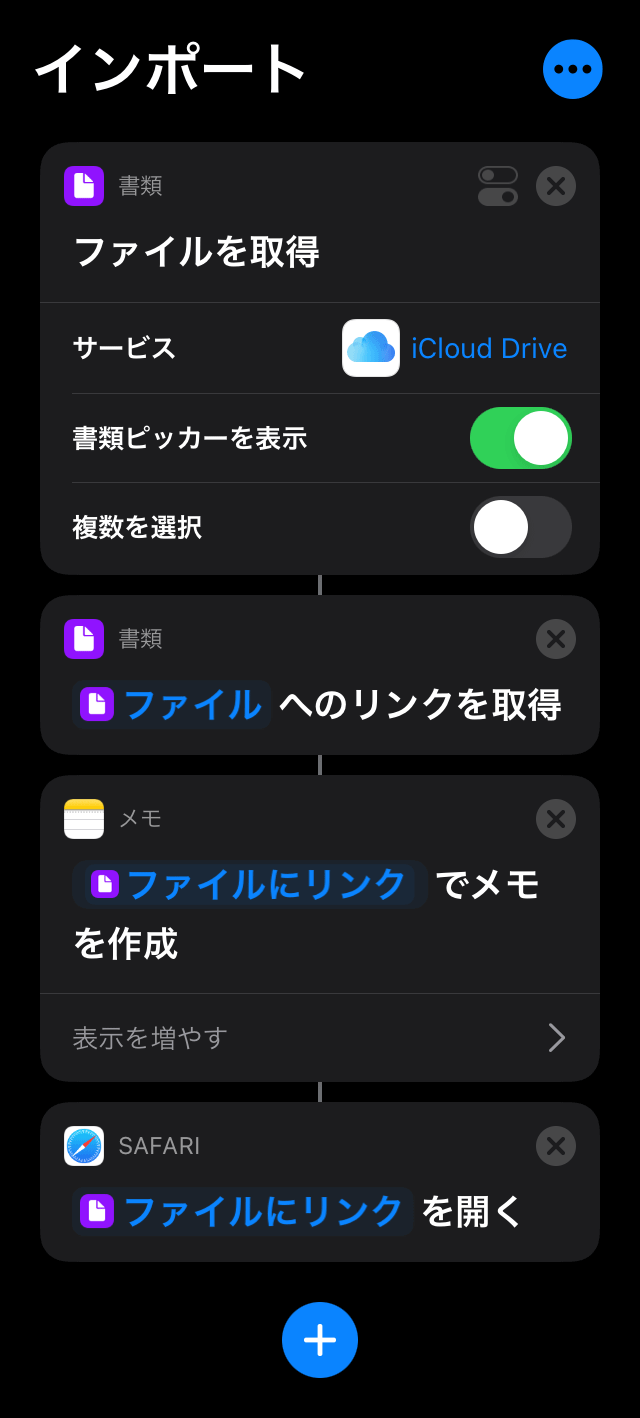
次に「ショートカットをインポートするためのショートカット」を「FieldTest_作成用」フォルダに作成します。
- 「書類 > ファイルを取得」でアクション作成
- 「書類 > ファイルへのリンクを取得」でアクション作成
- 「書類 > メモを作成」でアクション作成
- 「App > Safari > URLを開く」でアクション作成

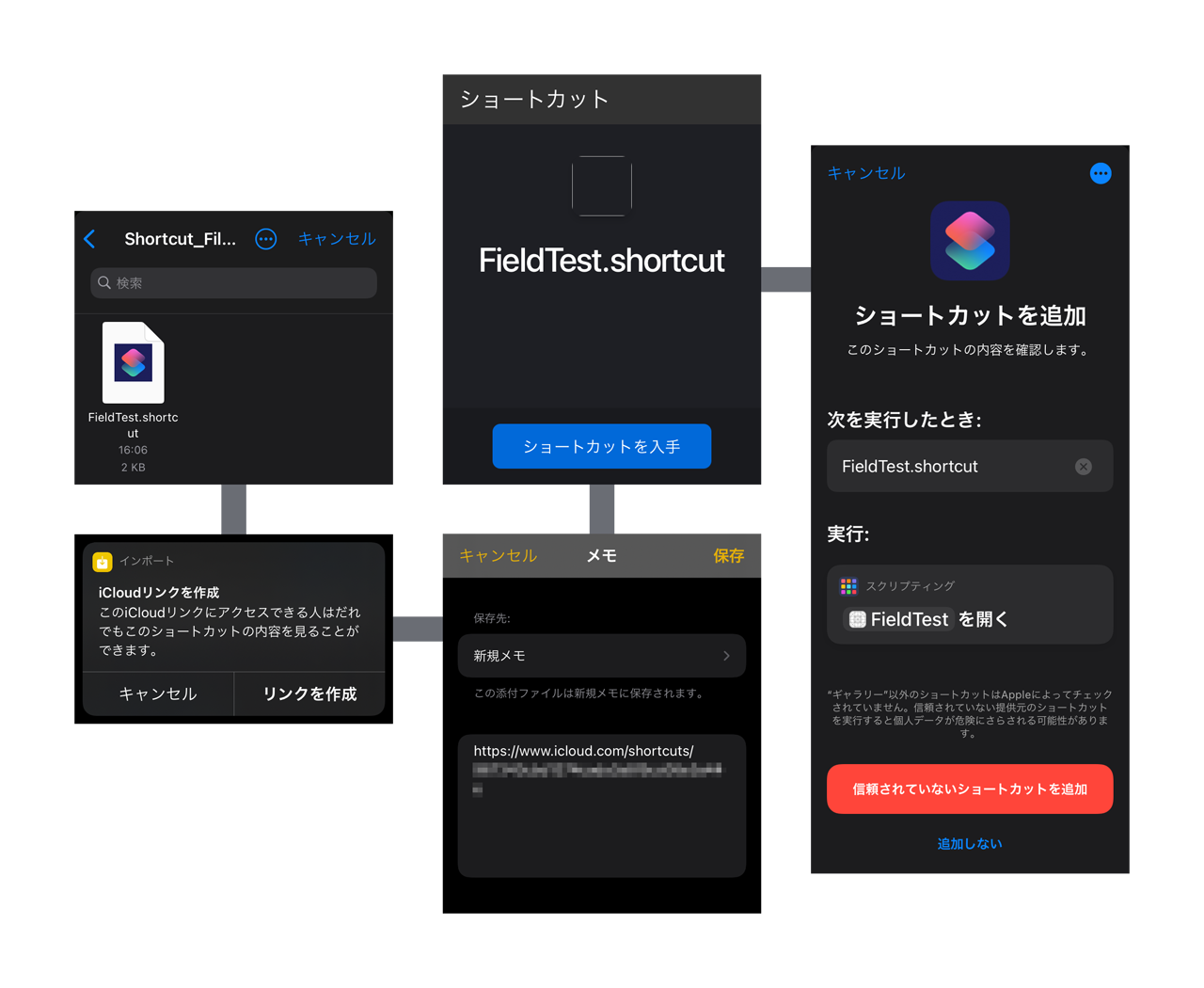
ショートカットを実行しインポート
作成したショートカットを実行し
- iCloudの「FieldTest.shortcut」を選択
- 「iCloudリンクを作成」というダイアログが出るので「リンクを作成」をタップ
- メモ作成画面が出るので右上の「保存」をタップ
- Safari でショートカットの共有ページが出るので「ショートカットを入手」をタップ
- 「ショートカットを追加」ダイアログが出るので「信頼されていないショートカットを追加」をタップ
でインポートします。

インポート後の設定等
ショートカットインポート後にやっておくとよいことなど。
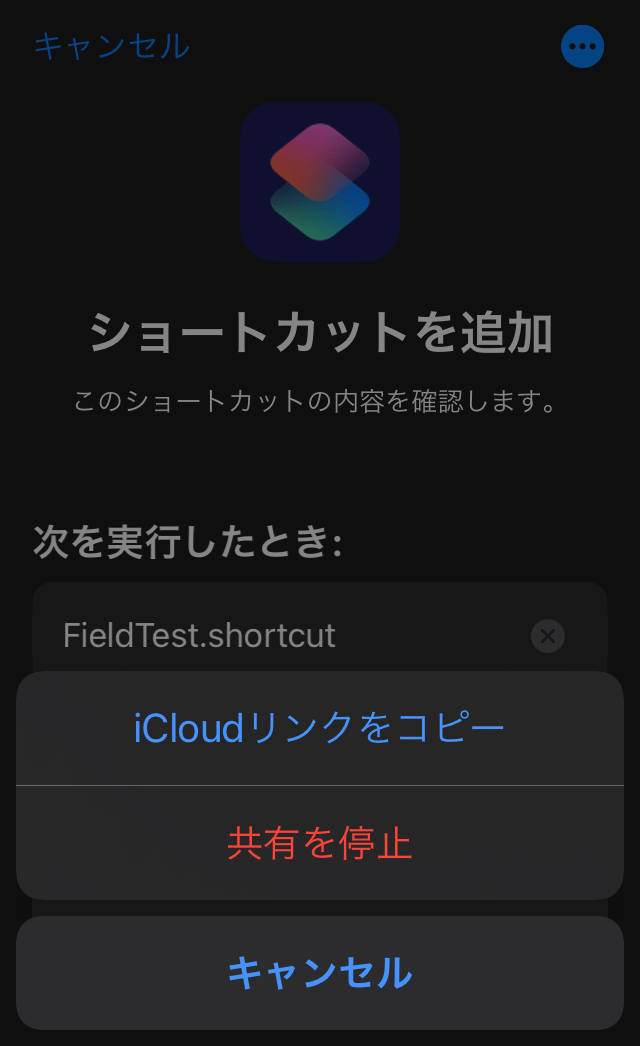
共有iCloudリンクの停止
インポートする際に作成したiCloudリンクは誰でもアクセスできる状態なので、必要ない場合は共有を停止しておきましょう。
- インポート時「メモ」Appに作成されたリンクを開く
- 「ショートカットを追加」画面が立ち上がるので、右上をタップし「共有を停止」をタップする

ショートカットの名前やアイコンのグリフ・カラーを変更
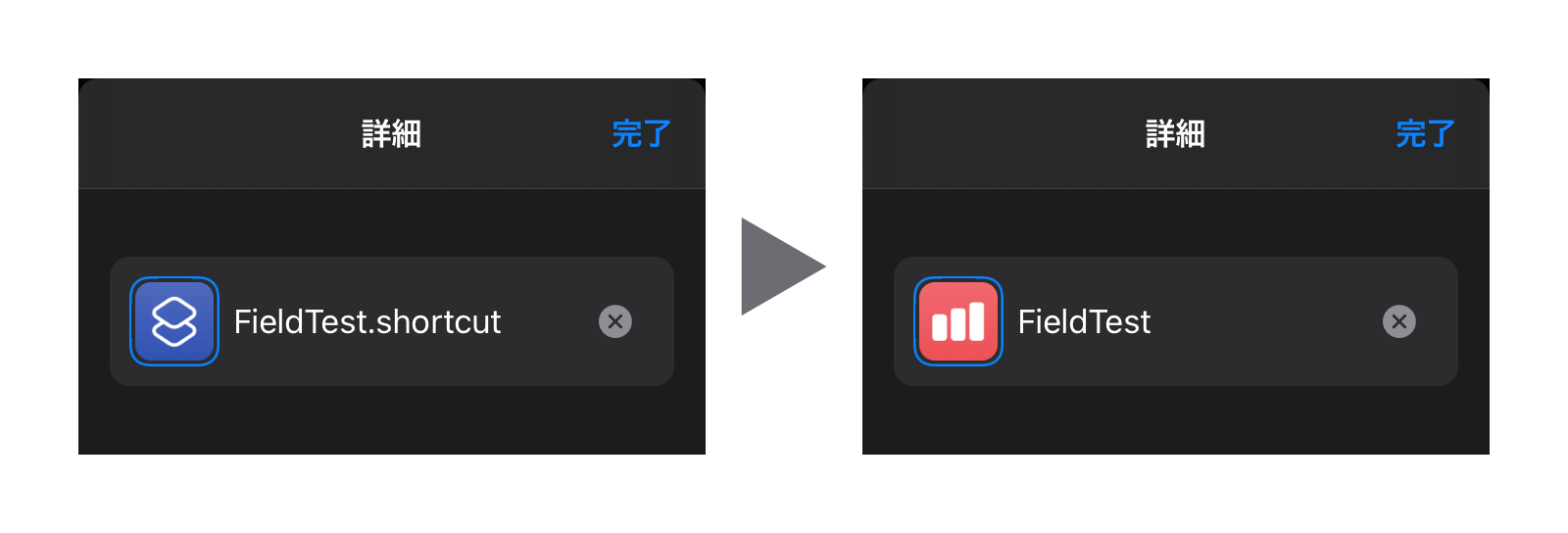
インポートしたショートカットは「FieldTest.shortcut」となっているので「詳細」から名前を変更し「.shortcut」は消しておくといいでしょう。
また、名前の左のアイコンをタップすることでアイコンのカラーやグリフを変更することができるので、自分の好みに変更しておきます。

ショートカットで設定しているアイコンを反映させる方法
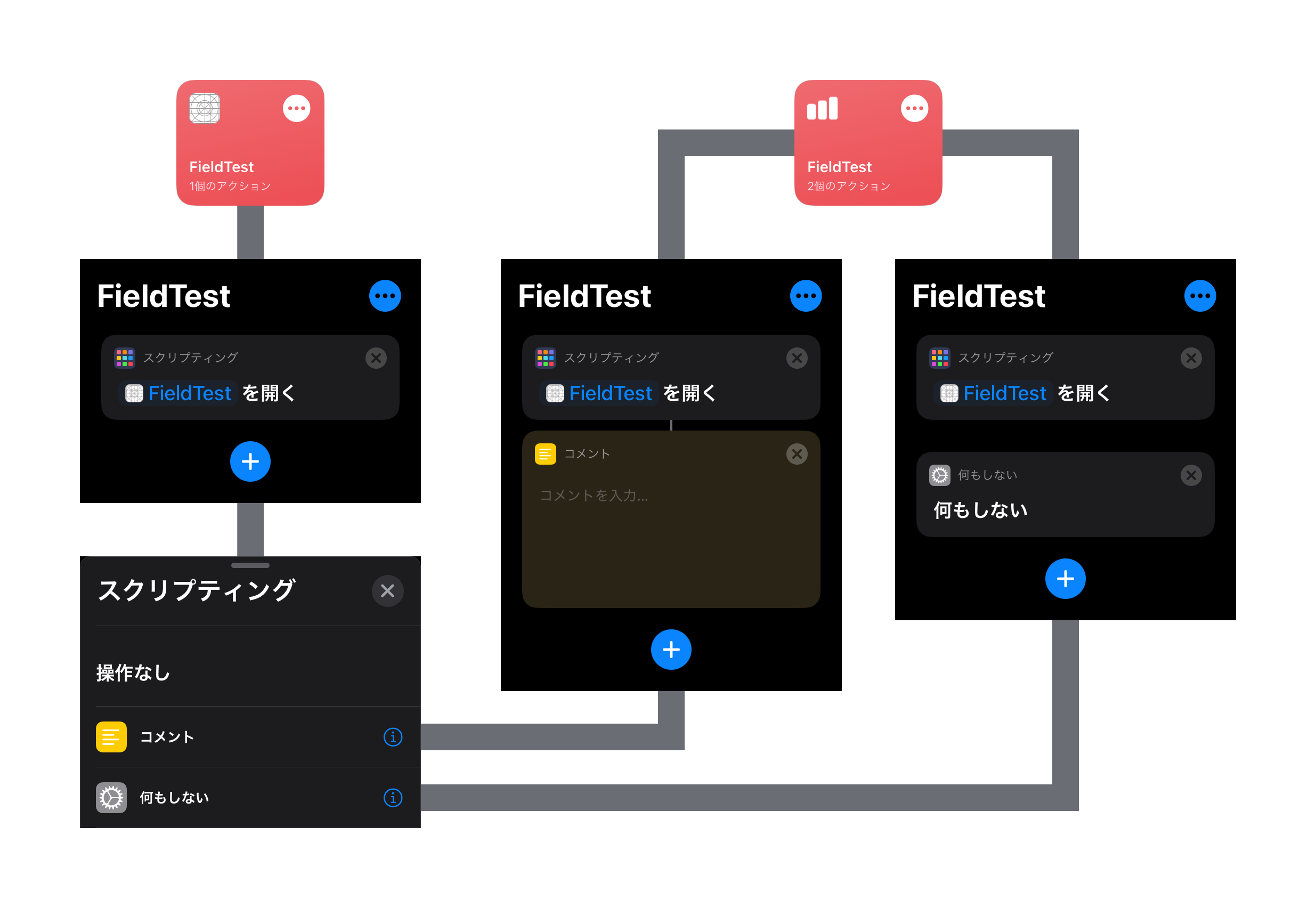
マイショートカット上では「スクリプティング > Appを開く」のアクションのみだとAppのアイコンが表示され、前項で設定したアイコンで表示されません。
他のアクションがあれば設定したアイコンで表示されるので、ワークフローに影響のない「スクリプティング > 操作なし」の「コメント」か「何もしない」を追加すればOK。

ホーム画面に追加
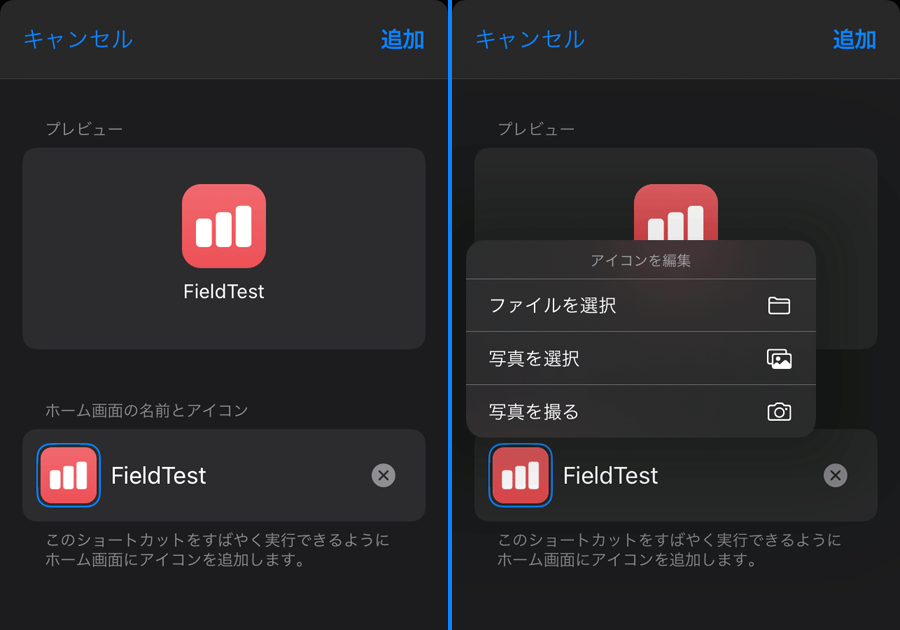
FieldTestショートカットの「詳細」から「ホーム画面に追加」でホーム画面にアイコンを追加し、すばやく実行できるようにしておきましょう。
「ホーム画面の名前とアイコン」のアイコンをタップすると、写真等をアイコンに設定することもできます。

完成済みレシピ
ここまでの手順で作成した「FieldTest.app」と「FTMInternal-4.app」を起動するショートカットの共有リンクを置いておきます。
※「FTMInternal-4.app」は環境的にテストできていません。ご了承ください。
まとめ
かなり回りくどい方法になってしまいましたが、今回のように「雛形を作ってエクスポート・テキストエディタで該当箇所を書き換えてインポート」という方法は他のパターンのショートカット作成にも使えそうですね。
Field Test のショートカットレシピ自体は調べるとすぐ見つかるんですが、作り方まで書いてるところが軽く探した感じだと見当たらず、気になってしまったので調べて記事にしました。
自分のように細かいところが気になる方の参考になれば幸いです。






コメント