ブログ記事を書いているとビフォー・アフターの画像を比較として載せることがありますよね。
もちろん上下や左右に並べて配置してもいいのですが、WordPressプラグインを導入することでもっと見やすく直感的な配置にすることができます。
主に「TwentyTwenty」と「Twenty20 Image Before-After」の2種類プラグインがあるので、それぞれの特徴や使い方、違いを調べてみました。
最初に書いておきますが、私が最終的に選んだのは「Twenty20 Image Before-After」です。
プラグインのインストール
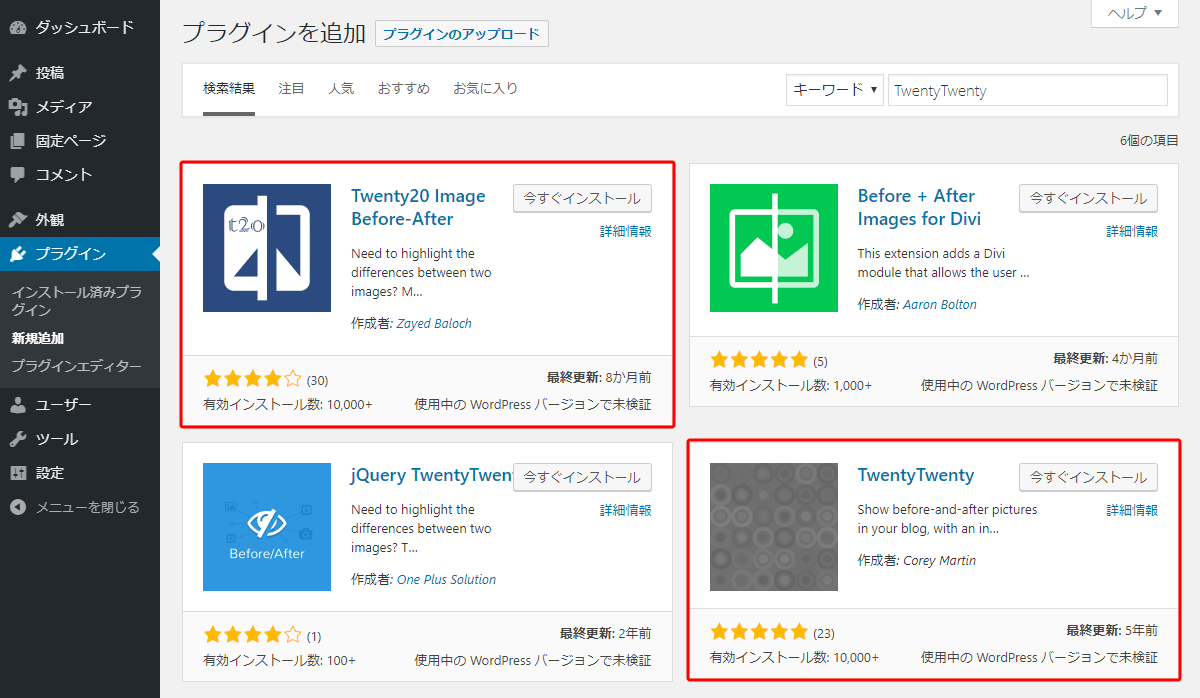
WordPressダッシュボードの [プラグイン] » [新規追加] から「TwentyTwenty」で検索すると2種類とも出てきますので、「今すぐインストール」のち「有効化」しましょう。

もし検索結果で出てこない場合、下記のプラグインページからダウンロードしたあと [プラグイン] » [新規追加] » [プラグインのアップロード] でインストールしてみてください。
注意点
使用しているclass名が重複しているため、両方有効化にしていると動作や表示に干渉してしまいます。
両方インストールする場合は、どちらか片方だけ有効化するようにしましょう。
「TwentyTwenty」の使い方
まずは使い方が単純な「TwentyTwenty」から見ていきます。
投稿記事への配置方法
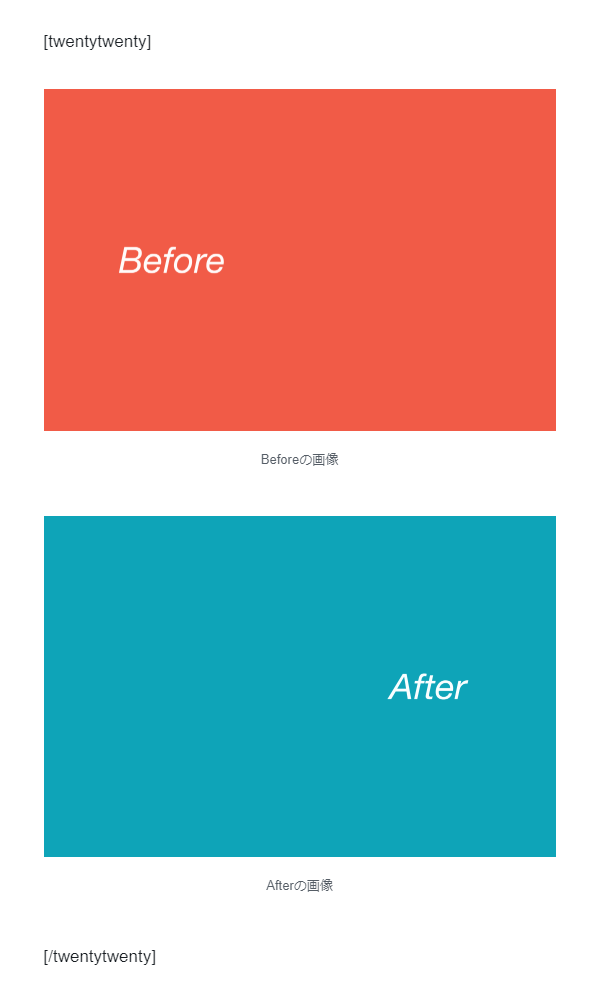
- 画像ブロックでBefore画像 → After画像という順番で配置
- Before画像の上に [twentytwenty] 、After画像の下に [/twentytwenty] というショートコードを入力して囲う
という手順のみで配置できます。
記事上の表示
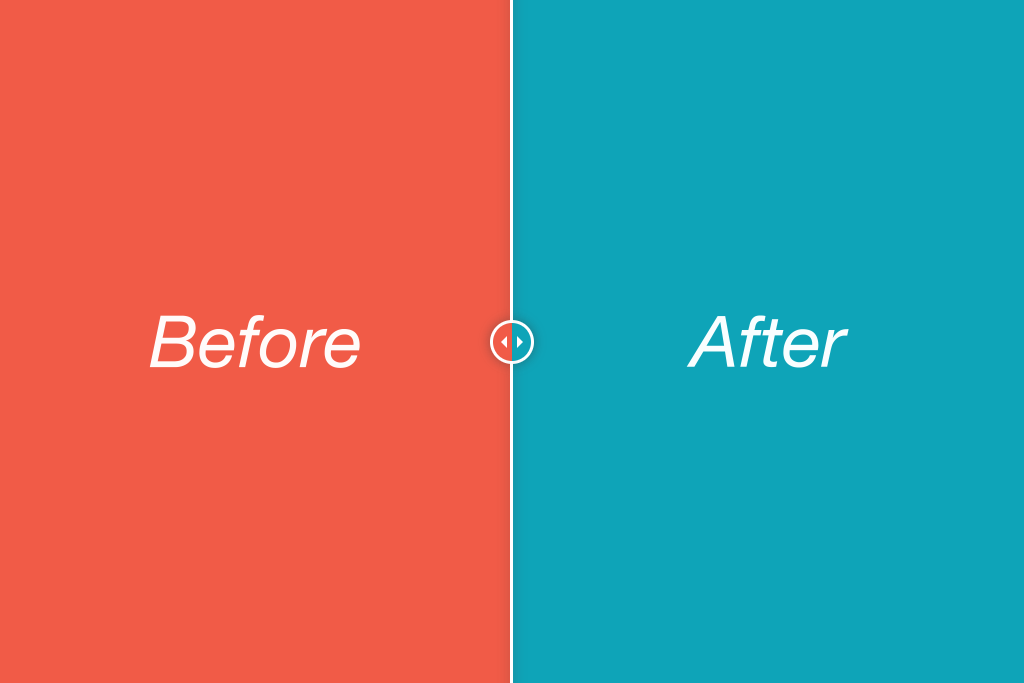
左側にBefore画像の左半分、右側にAfter画像の右半分が表示されます。
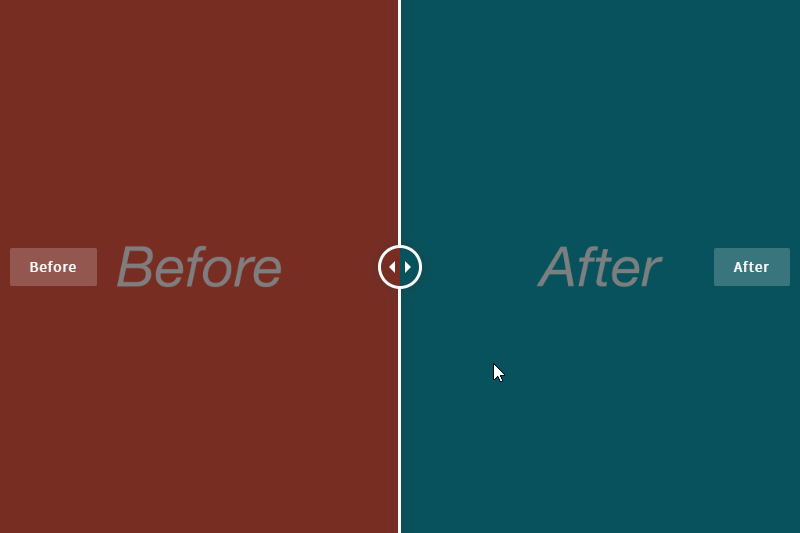
マウスホバー時は左端中央に「Before」右端中央に「After」という文字がオーバーレイ表示され、画像が暗くなります。
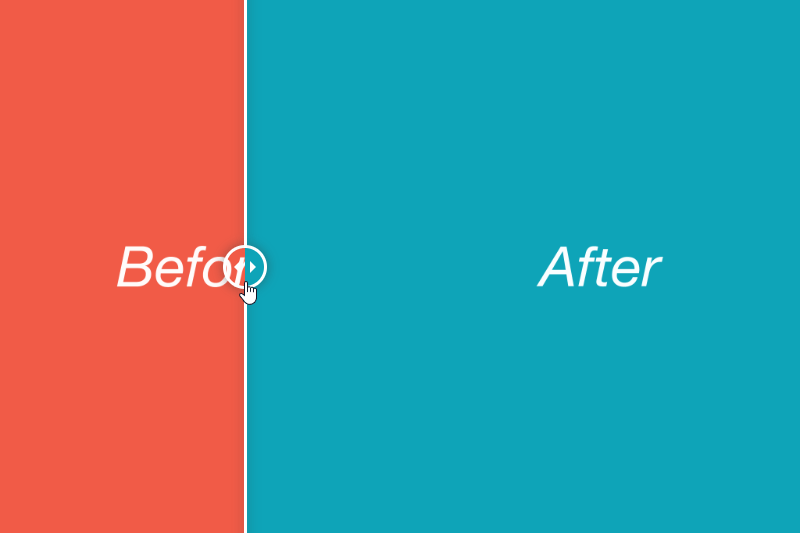
中央のスライダーを左右に動かしてBefore-Afterの表示領域を操作でき、その間はマウスホバー時のようなオーバーレイ表示はありません。
「Twenty20 Image Before-After」の使い方
「TwentyTwenty」よりもちょっとだけ複雑ですが、その分できることも多いので細かく見ていきましょう。
投稿記事への配置方法
- 画像IDを調べる
- [twenty20 img1="Before画像のID" img2="After画像のID"] というショートコードを記載
- 必要に応じてショートコード内にパラメータを挿入する
というのが主な流れです。
「Twenty20 Image Before-After」は「TwentyTwenty」のように画像を配置するのではなく、画像IDをショートコード内に入力する方法になります。
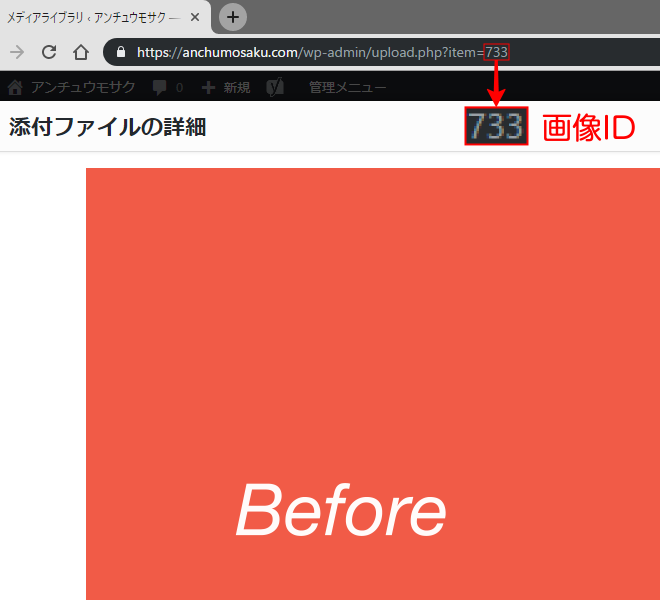
画像のIDを調べる
普段あまり意識することはないですが、WordPressではアップロードされたメディアに対して全てIDが振られるようになっています。メディアライブラリで画像を表示した状態のURL末尾「item=○○○」という部分が画像IDです。
Before画像とAfter画像のIDをそれぞれ調べて控えましょう。
ショートコードの記載
[twenty20 img1="Before画像のID" img2="After画像のID"] というショートコードに先程調べた画像IDを入力します。
今回はBefore画像が「733」After画像が「734」なので [twenty20 img1="733" img2="734"] になります。
必要に応じてショートコードパラメータを記載
「Twenty20 Image Before-After」の一番のメリットと言ってもいいのがこの機能。
ショートコード内に入力することで、様々な効果を与えるパラメータが用意されています。
| パラメータ | 入力値 | 初期値 | 説明 |
|---|---|---|---|
| img1 | image id | ― | |
| img2 | image id | ― | |
| offset | 0 ~ 1 | 0.5 | スライダーの位置 0: 左端 / 1: 右端 |
| direction | horizontal / vertical | horizontal | スライダーの方向 horizontal: 横方向 / vertical: 縦方向 |
| align | none / right / left | none | 要素の表示位置 |
| width | ○○px / ○○% | 100% | 要素の横幅 |
| before | text | ― | Before画像のオーバーレイ文字 |
| after | text | ― | After画像のオーバーレイ文字 |
| hover | true / false | false | スライダーの動かし方 true: カーソルに自動的にひっついてくる false: スライダーをクリックして動かす |
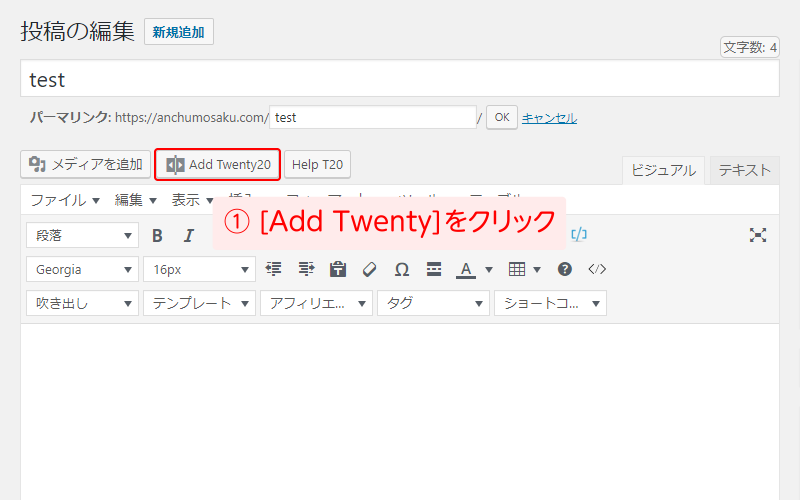
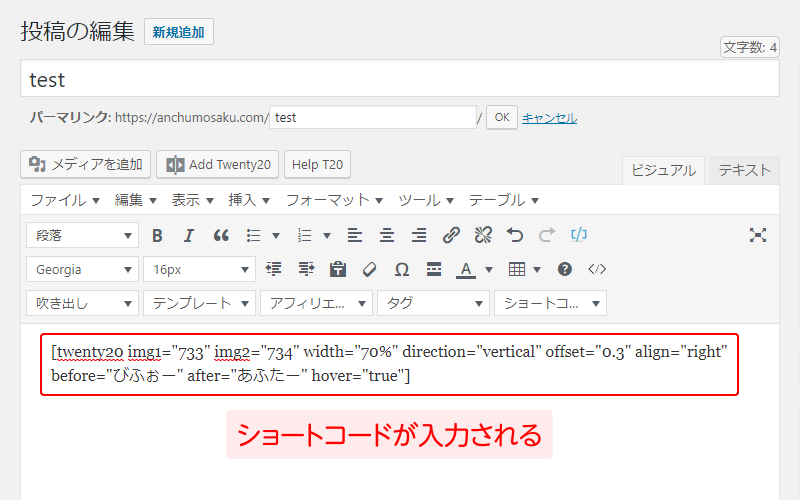
Classic Editorの場合に使える配置方法
WordPressのエディターに「Gutenberg」を使用している場合は上記の方法でショートコードの入力が必要ですが、「Classic Editor」を使用している場合はもっと簡単な方法があります。
- 01
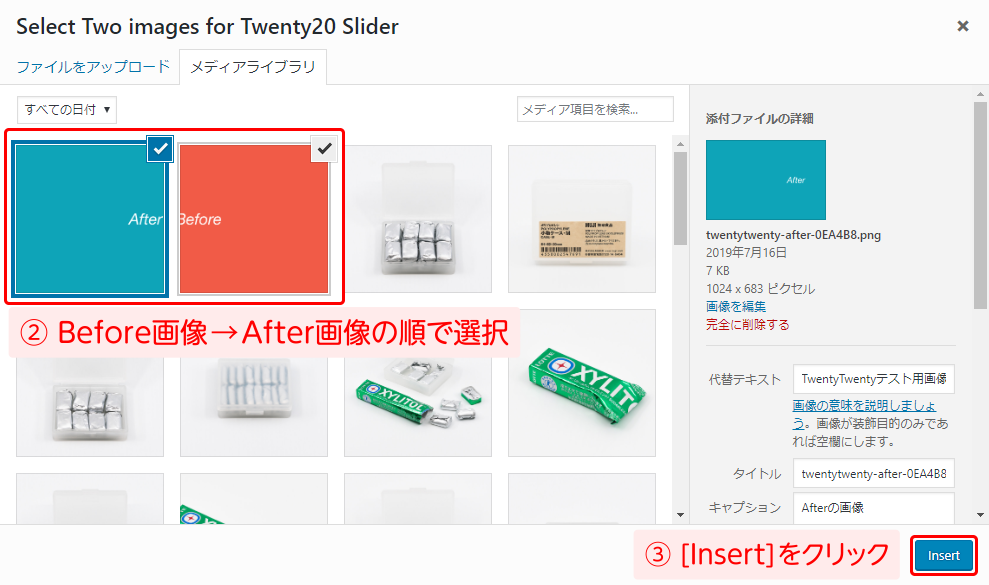
- 02
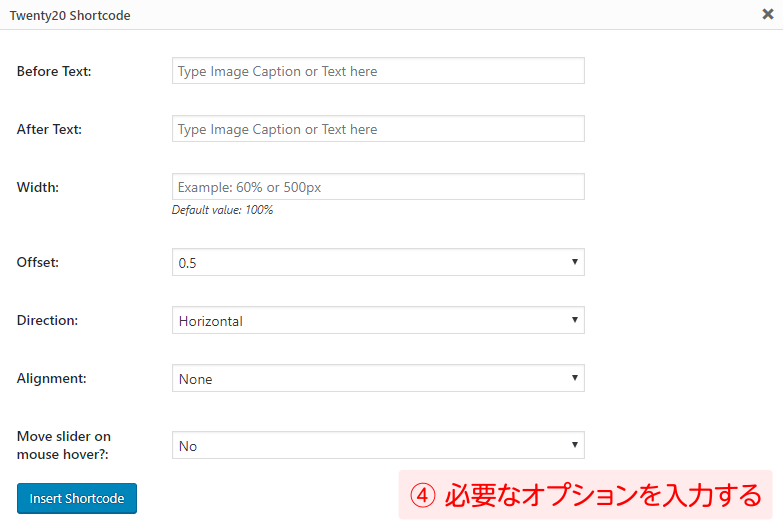
- 03
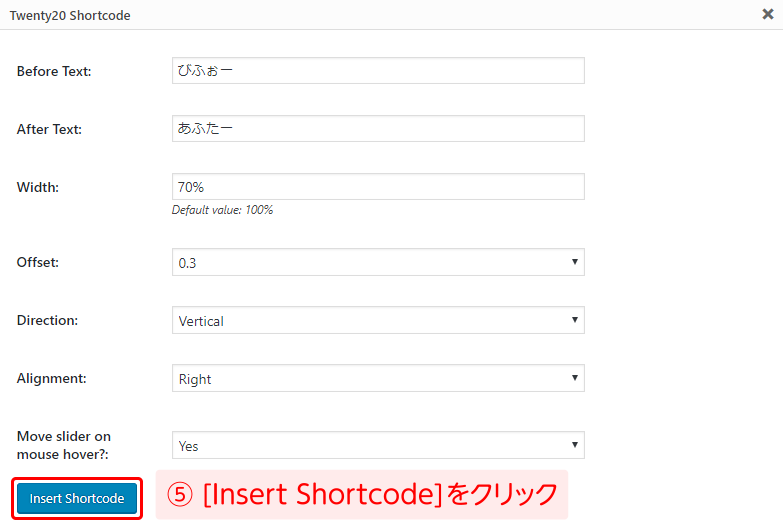
- 04
記事上の表示
ショートコードパラメータを入力しない場合
通常の表示やハンドルの操作は「TwentyTwenty」と全く一緒です。
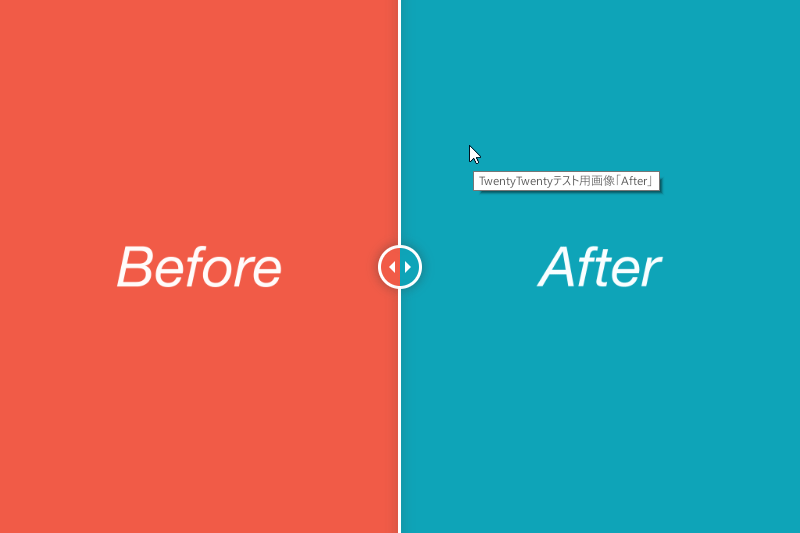
唯一違うのがマウスホバーした際の表示で、「TwentyTwenty」のようなオーバーレイ表示はなく、画像のalt属性が表示されます。

実際の動作としては、alt属性と同じものがtitle属性でも入るようになっていて、そのtitle属性を表示しているようです。
ショートコードパラメータを入力した場合の実例色々
これに関しては色々説明するより動作している状態を見たほうがわかりやすいと思うので、いままでのようなスクリーンショットではなく実際にプラグインを使用して埋め込んでみます。
「上のショートコードを入れると下の表示になる」という配置にしています。PC上で見る際に長くなりすぎないよう2カラムで配置しているので、普段配置するときは1つの要素が横幅いっぱいになると考えてください。
[twenty20 img1="733" img2="734" offset="0"]

[twenty20 img1="733" img2="734" before="びふぉー" after="あふたー"]

[twenty20 img1="733" img2="734" offset="0.65" width="80%" align="left"]

[twenty20 img1="733" img2="734" offset="1"]

[twenty20 img1="733" img2="734" before="テキストが一行に収まらない場合は要素の半分の位置で改行して表示されます" after="hover=trueなのでスライダーがカーソルにひっついてきます" hover="true"]

[twenty20 img1="733" img2="734" offset="0.12" width="60%" align="right"]

最終的に「Twenty20 Image Before-After」を選んだ理由
ここまで見てきた特徴を踏まえて、最終的に「Twenty20 Image Before-After」の方を使っていこうと決めた理由です。
ショートコードパラメータが便利
やはりショートコードパラメータで簡単に表示を指定できるというのが一番大きい理由です。
特にBeforeとAfterの表示テキストを好きに入力できるのが使い勝手良さそうですし、逆にテキストが必要ない場合はオーバーレイ表示をなくしてスッキリ見やすくできるのもいい。
スライダーの位置調整で片方の画像を隠しておけるのも、例えば片方に問題を配置して片方に答えを隠しておくなど、工夫次第で面白い使い方もできそう。
alt属性の処理方法
「Twenty20 Image Before-After」の記事上の表示でさらっと触れましたが、画像のalt属性をそのまま入れてくれるのはどうも「Twenty20 Image Before-After」だけみたいなんですよね。


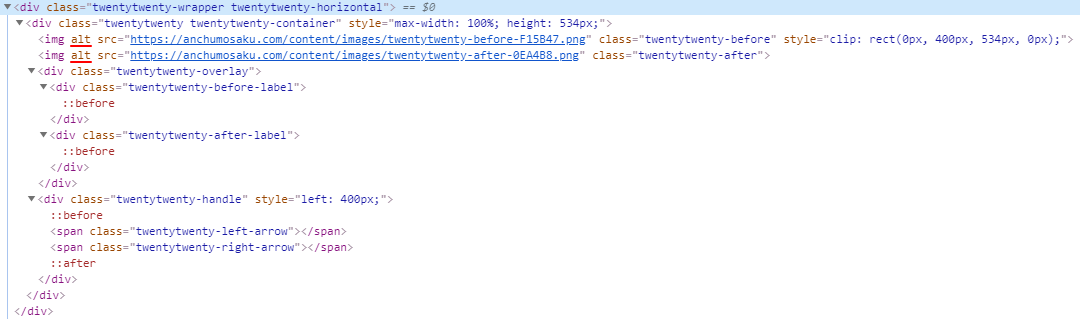
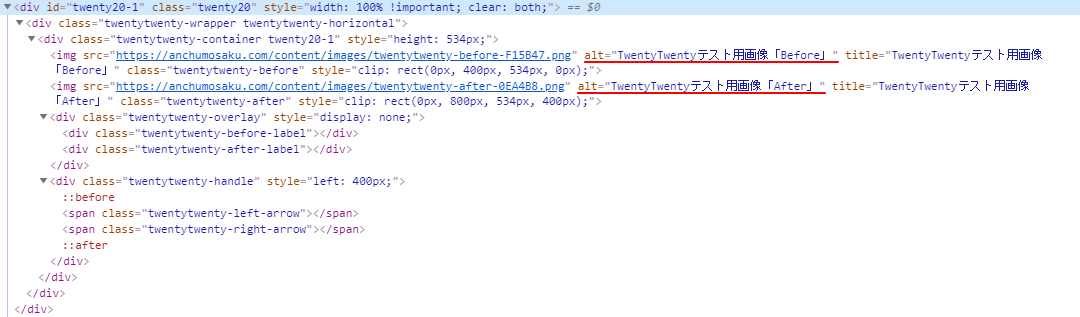
上の画像はChromeのデベロッパーツールでみた際のスクリーンショットです。
「TwentyTwenty」はalt属性が空欄になっています。配置してる画像にはちゃんとalt属性を入力しているのですが、どうも記事上では消し飛んでしまう仕様みたいです。
対する「Twenty20 Image Before-After」はメディアライブラリで入力したalt属性がそのまま入り、alt属性と同じものが入力されたtitle属性も自動的に入っているのがわかります。
「Twenty20 Image Before-After」のプラグインページにわざわざ
Features
・Support WP Image alt as image alt and title.
Twenty20 Image Before-After – WordPress プラグイン
と記載されているぐらいなので、「Twenty20 Image Before-After」で個別に対応した特徴の1つということかもしれません。
まとめ
やたらと長ったらしい記事になってしまいました。
私は「Twenty20 Image Before-After」を選びましたが、「TwentyTwenty」もデフォルトの表示で不満がなく個別に指定することがない場合はいいと思いますし、エディター上に実際の画像が配置されているのでわかりやすいという利点もあります。見た目はCSSでも変更できますしね。
特徴はほぼ網羅できたと思いますので、自分に向いている方を是非導入してみてください。













コメント